How do I add SSL on my apex domain on Google App Engine?
Well... That's not an easy thing. But hey, we create a simple how-to guide that will lead you through all the necessary steps to make your redirection work. Let's get started:
Step 01: Check that your www domain resolves to Google App Engine

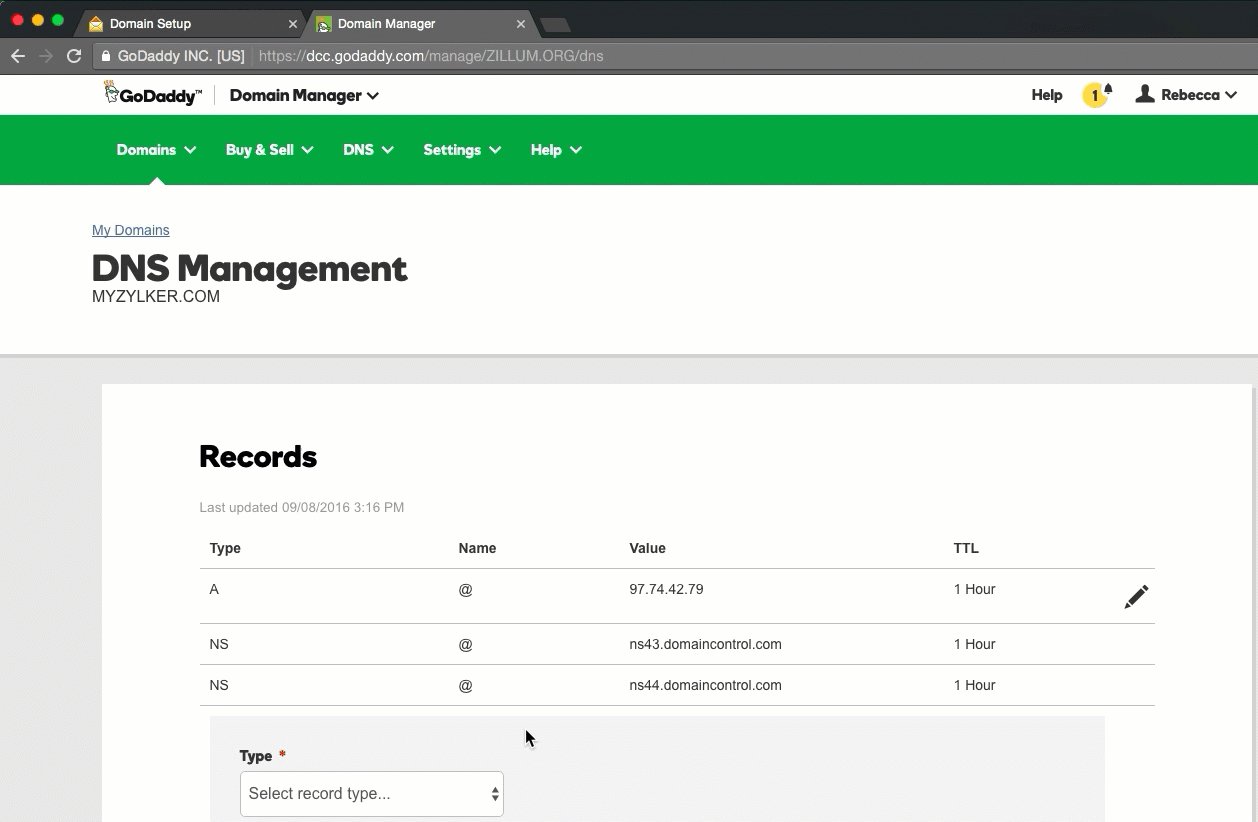
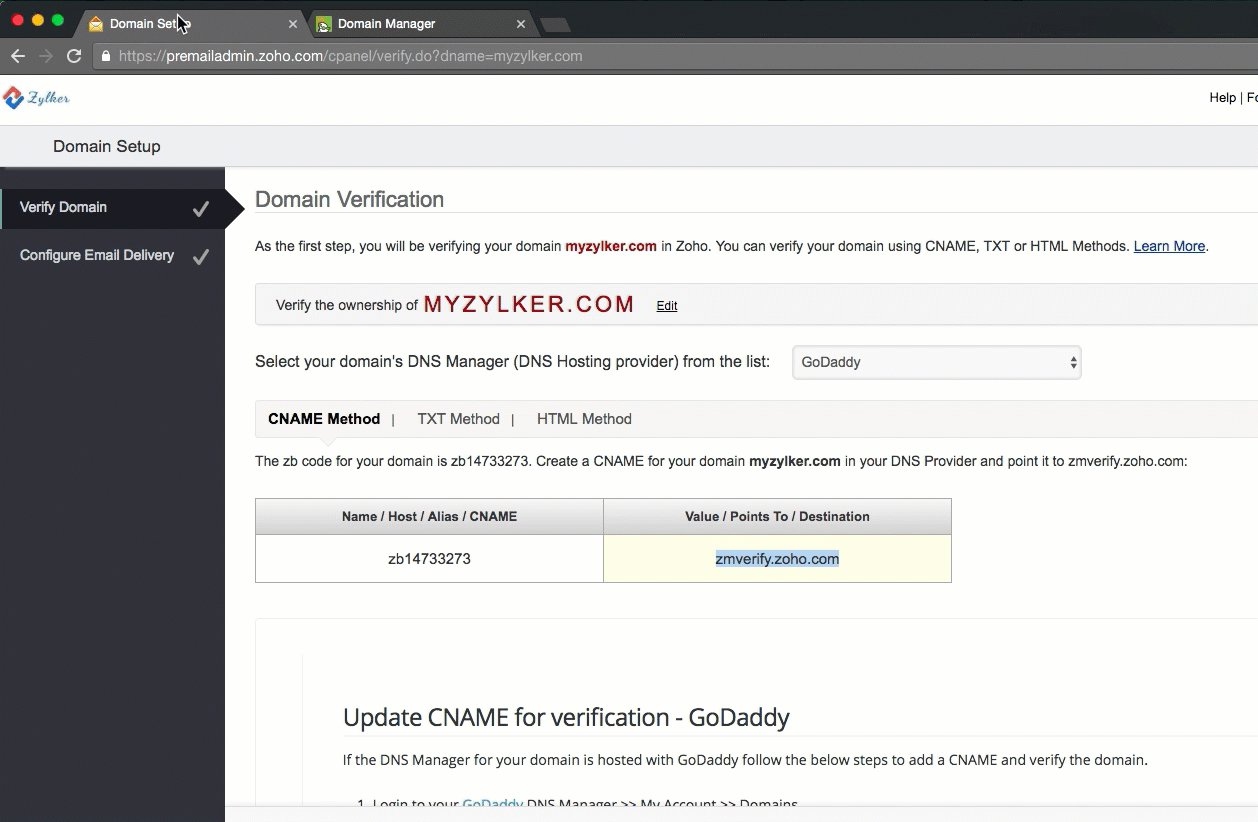
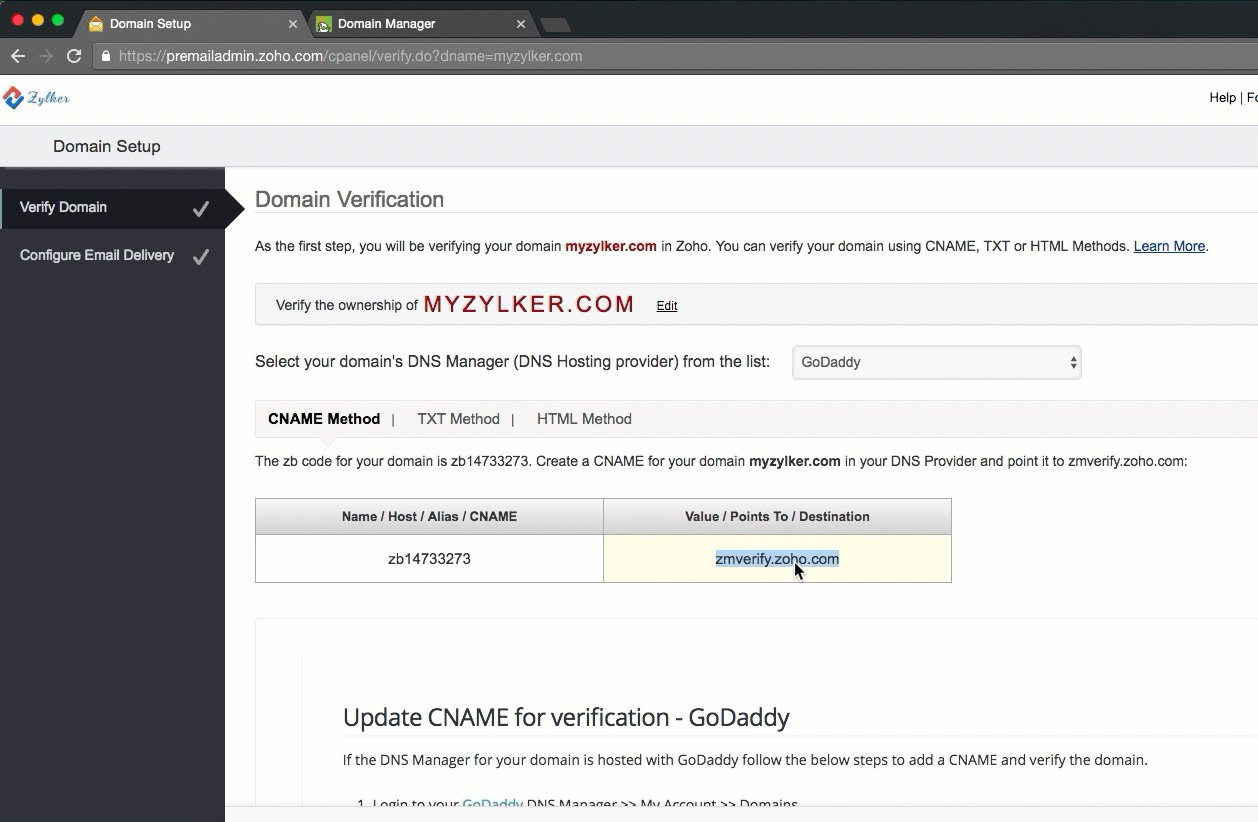
You need to make sure that your www domain is pointing to your Google App Engine app and that it is set up correctly. Just access to "www.yourdomain.com" – and if that works, you're good to go to step 2! If it is not working, then go to your Google App Engine settings and copy the details for the CNAME record. Paste that into the CNAME Field in your domain registrar's interface – and that's all! You are ready to move on to step 02.
Step 02: Set up your naked domain redirection
WARNING: The following process is pretty annoying and may result in your website being offline if you make any mistake in the configuration. We created NakedSSL to solve this exact issue without having to go through all these steps. Check now if we can help you out – or scroll down to get to the DIY how-to guide.
Test now if we can redirect your domain ✌️
Hey, at least we didn't waste your time creating an account. If you made a mistake in your URL, just run the checker again. And if you don't even have a SSL certificate installed, these guides get you started:
You can create an account and get your URL redirected safely with SSL in no time.
For this step you need an SSL certificate valid for your naked domain (domain.com), otherwise redirecting from https://domain.com to https://www.domain.com will not work. This is just because the browser will not be able to establish a secure connection with your domain and therefore it will not allow the user to connect, for security reasons. Once you have the certificate, you need to install it in your own web server by just following the instructions of your provider. After that, you can set up the redirection, which depends on your web server.
If you are using Nginx, you'll probably be able to make the redirection end up with a snippet like this:
server {
listen 443;
server_name domain.com;
if ($host = domain.com) {
rewrite ^(.*) https://www.domain.com:443$request_uri? permanent;
}
Or you could use same VirtualHost file for both your non-secure (http on port 80) and secure (https on port 443), this way:
server {
listen 80;
listen [::]:80;
server_name example.com www.example.com;
return 301 https://www.example.com$request_uri;
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name example.com;
return 301 https://www.example.com$request_uri;
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name www.example.com;
====>>> Your site configuration goes here <<======
}
If that process seems a little tricky, that's because it is – and that is the reason why we are here: NakedSSL is simple, quick, convenient and free for your first domain.
NakedSSL: One domain, free forever:
Start with our free single-domain plan and upgrade only if necessary: NakedSSL offers plans
for all your needs.
Need even more domains? Just contact us.
High-volume plans
Our high volume plans include API Access and are especially designed for those that need bigger capacity at an affordable price. Need even more domain redirections? Just contact us to explore our enterprise plans.